Customizing the User Portal UI¶
From WSO2 Identity Server 5.10.0 onwards, a new user portal has been introduced which is the successor to the dashboard. It also adheres to the UI extensions scheme introduced with WSO2 Identity Server 5.9.0 to use a centralized theming for all the front-end portals.
Let's see how we can customize the theming of the user portal.
Warning
Customizing the theme for user portal may result in the product missing out on updates intended for these components.
Learn more about WSO2 Updates.
Change the default theme to dark mode¶
Info
A customized version of the default theme in the Semantic UI LESS package has been used to achieve the look and feel of the user portal.

Check the Semantic UI documentation if you wish to learn more about Semantic UI theming.
Before you begin
-
Check out the corresponding identity apps source code from the repo and set it up in the development environment. You can check out the
v1.0.72tag sincev1.0.72of identity-apps is used in IS 5.10.0.$ git fetch --all --tags --prune $ git checkout tags/v1.0.72 -b feature-dark-theme-demo -
Navigate to the
modules/theme/src/themesfolder inside identity-apps. All the theme global variable overrides can be found inmodules/theme/src/themes/default/globals/site.variablesfile. For the full set of variables, see the original theme variables file.
Step 1: Change the primary color of the portal¶
In order to change the primary color of the portal, you need to override the variables in site.variables.
-
Add a new color under the site colors and let’s call it
facebookBlue./*------------------- Site Colors --------------------*/ @facebookBlue : #2d88ff; -
Now change the primary color variable.
/*------------------- Brand Colors --------------------*/ @primaryColor : @facebookBlue; -
Next, change the page background color from white to dark gray and change the default text color to a lighter shade. Add a new variable under the brand colors and let’s call it
globalBackgroundColor./*------------------- Brand Colors --------------------*/ @globalBackgroundColor: #18191a; -
Override the
@pageBackgroundvariable./*------------------- Page --------------------*/ @pageBackground : @globalBackgroundColor; @textColor : #e4e6eb; -
Build the theme module by running the following command and check the results reflected on the dev server.
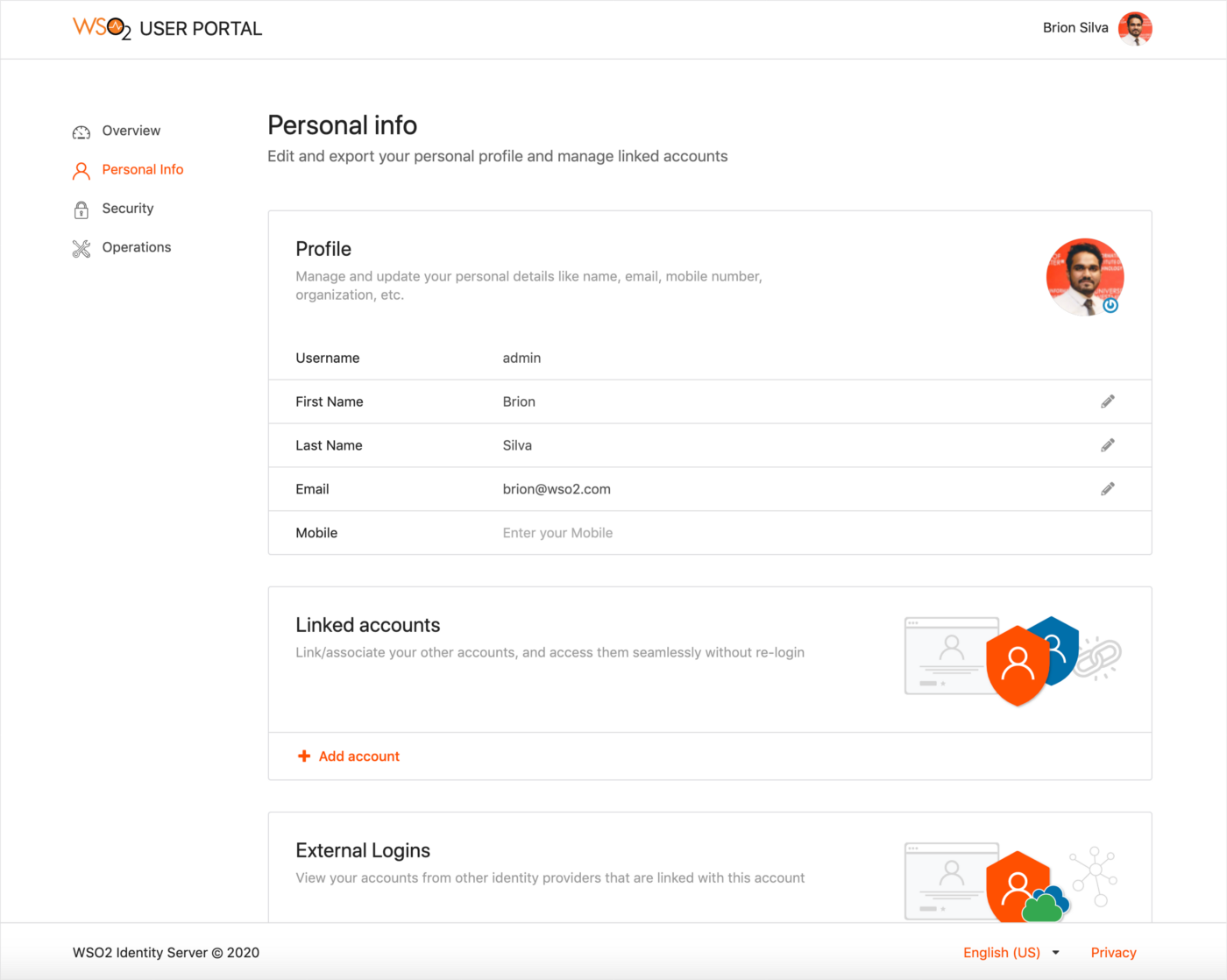
# from inside `modules/theme` $ npm run buildYou will see something like the following.

As seen in the image above, the background color of the header, footer, side navigation, and content cards need to be changed.
-
In order to change the header and footer background colors, add a new variable to the
modules/theme/src/themes/default/collections/menu.variablesfile under the brand "colors". Let's call the variableglobalForegroundColor.@background: @globalForegroundColor; -
Change The side panel background in the
modules/theme/src/themes/default/collections/menu.overridesfile..ui.vertical.menu { &.side-panel { background: @globalBackgroundColor; // Other styles } } -
Modify the content card background color in the
modules/theme/src/themes/default/views/card.variablesfile.@background: @globalForegroundColor;
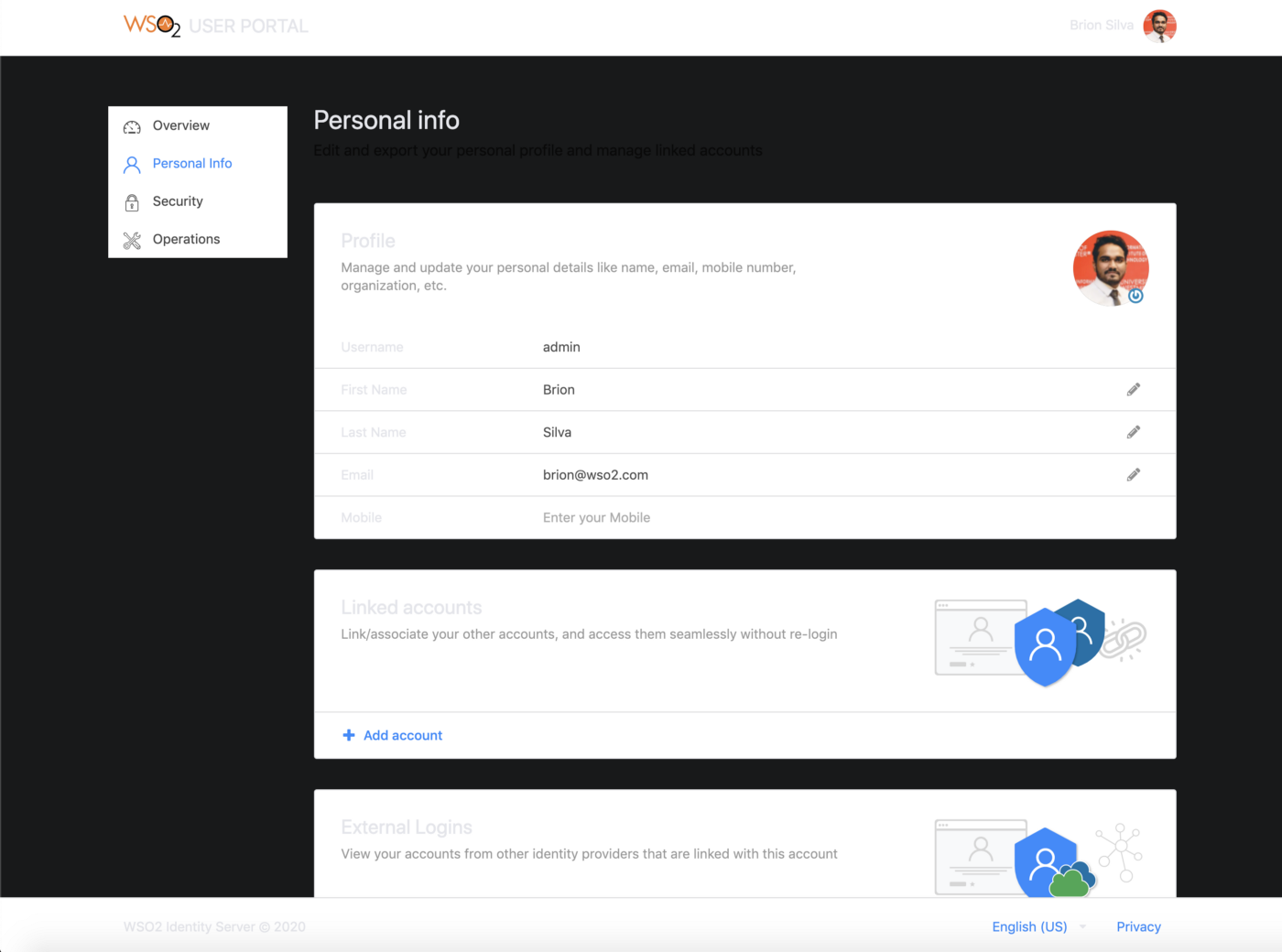
You can check the status by rebuilding the theme module. The changes should be reflected on the running dev server in no time. A sample screen of the new theme is shown below.

Step 2: Change the branding¶
Now that the styling is complete, let’s change the product branding.
1. Change the product logo¶
Use one of the following methods to change the product logo.
Method 1 (Recommended)
If you wish to change the logo without touching the compiled javascript bundle, you can do the following to override the existing WSO2 logo using CSS.
-
Download an icon from Flaticon.com such as
owl.svgand add it to themodules/theme/src/themes/default/assets/imagesfolder. -
Open
modules/theme/src/definitions/globals/product.lessfile and replace the existing styles in .product-logo class with the following..product-title { .product-logo { width: 25px; height: 25px; vertical-align: text-top; margin-right: 5px; background: url(assets/images/owl.svg) no-repeat; background-size: auto; svg { display: none; } } // Other styles }
Method 2
-
Download an icon from Flaticon.com such as
owl.svgand add it to themodules/theme/src/themes/default/assets/imagesfolder. -
Open the
modules/theme/src/index.jsfile and replaceLogowith the path to the new icon.export const Logo = require("../lib/assets/images/owl.svg"); -
Build user-portal artifacts.
npx lerna run build — scope @wso2is/user-portal -
Copy the
main.jsandmain.js.mapfiles from theapps/user-portal/build/user-portalfolder and paste it inside the user-portal web app found in the<IS_HOME>/repository/deployment/server/webapps/user-portalfolder.
2. Change the product title & copyright¶
Add the following entries to the runConfig window object in the <IS_HOME>/repository/deployment/server/webapps/user-portal/index.jsp file.
window["runConfig"] = {
...
applicationName: "NIGHT OWL EXPRESS",
copyrightText: "Night Owl Express © 2020"
};3. Change the Favicon¶
Replace favicon.ico in the <IS_HOME>/repository/deployment/server/webapps/user-portal folder with the desired icon.
Tip
If you do not have a favicon already, you can use an online generator like favicon.oi to generate a favicon for free.
4. Change the title¶
Change the <title> tag in the <IS_HOME>/repository/deployment/server/webapps/user-portal/index.jsp file.
<title>Night Owl Express</title>Step 3: Deploy the changes in the web app¶
The final step of the process is the deployment. Follow the sequence of steps listed below to deploy the changes performed in the previous steps.
-
Build the theme module.
# from inside modules/theme $ npm run build -
Copy the artifacts to the web app.
The built artifacts will be available inside the
modules/theme/libfolder. Copy everything to the clipboard and paste it inside the<IS_HOME>/repository/deployment/server/webapps/user-portal/libs/styles/cssfolder.Warning
Make sure that you keep a backup of the original CSS folder.
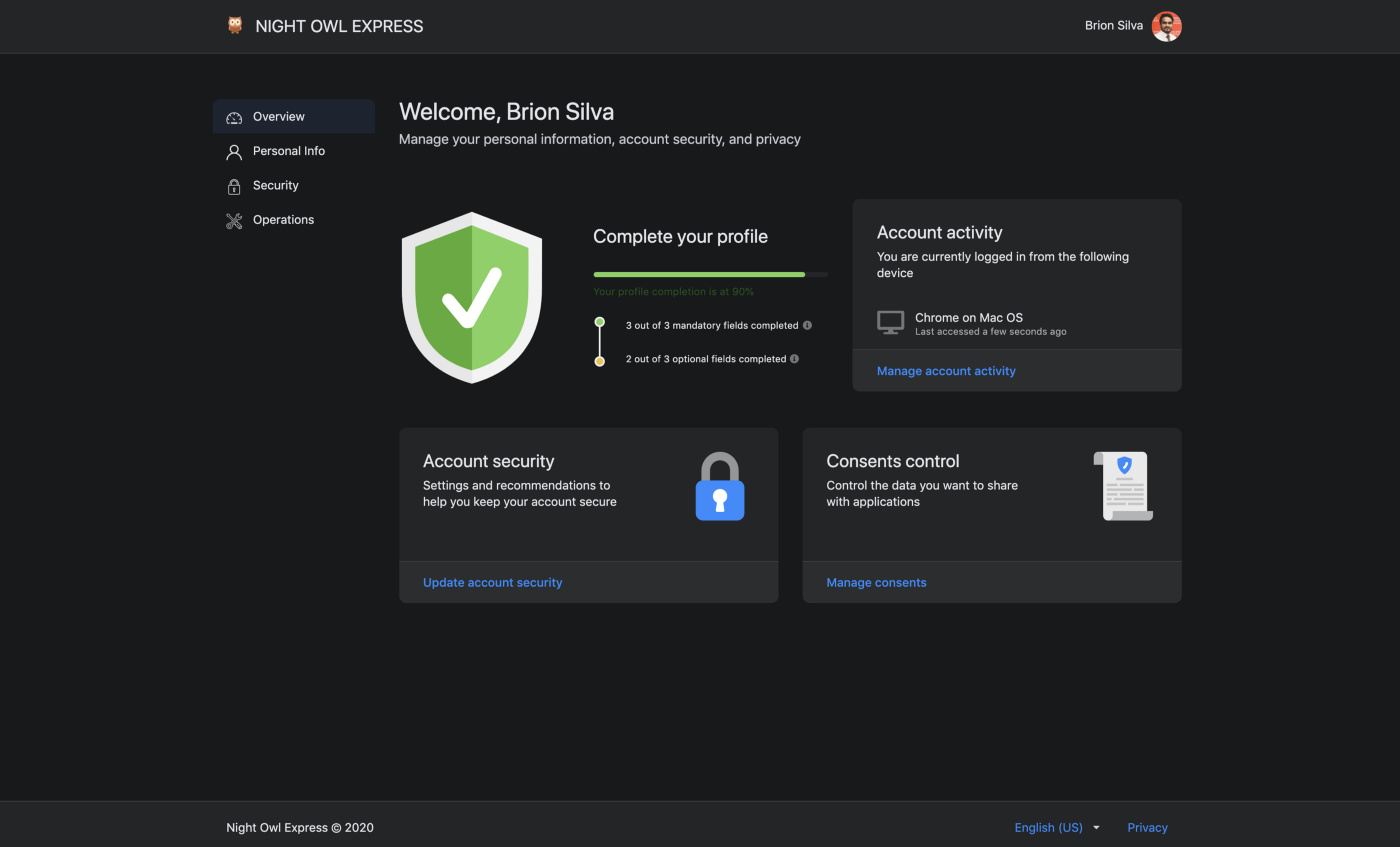
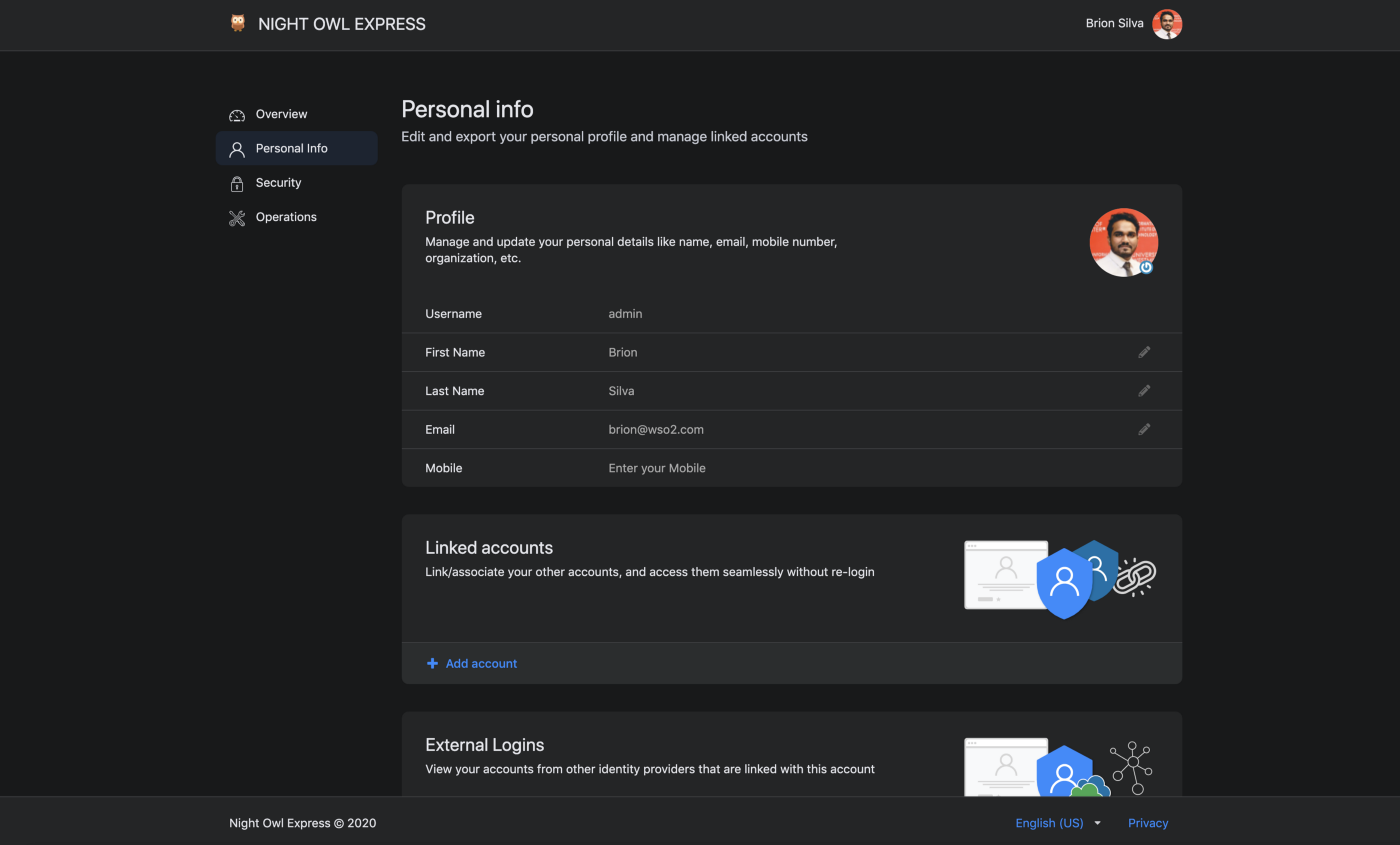
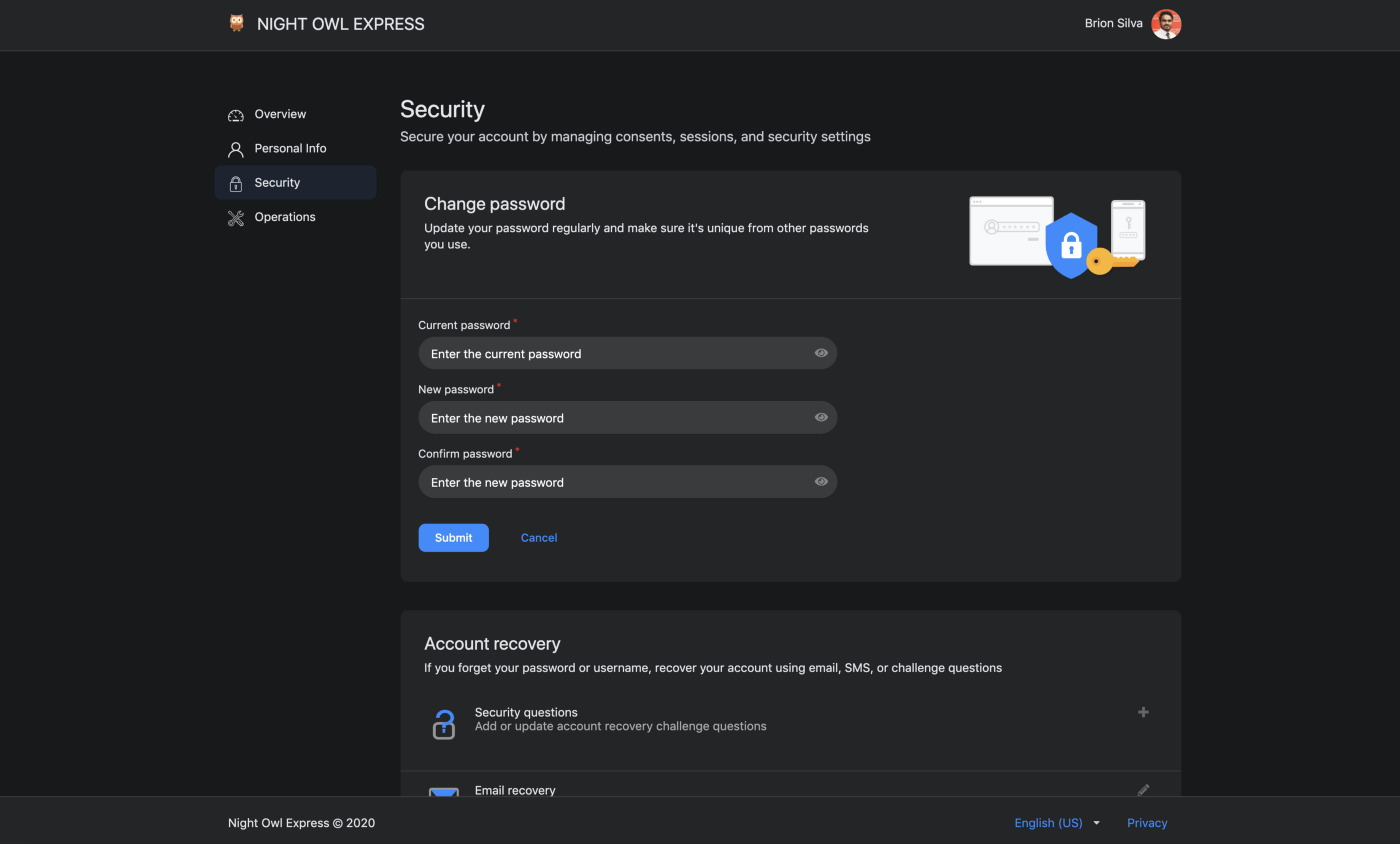
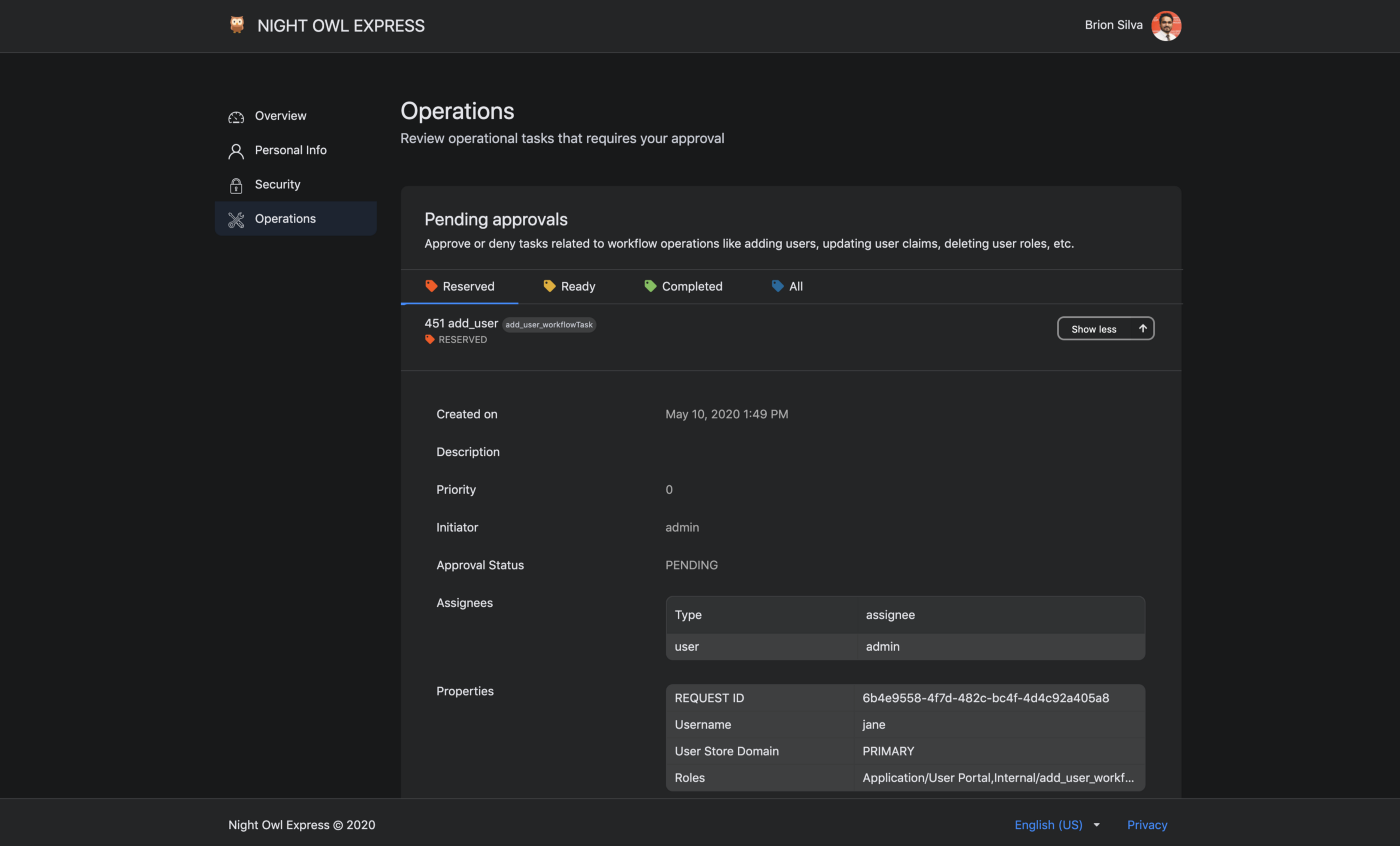
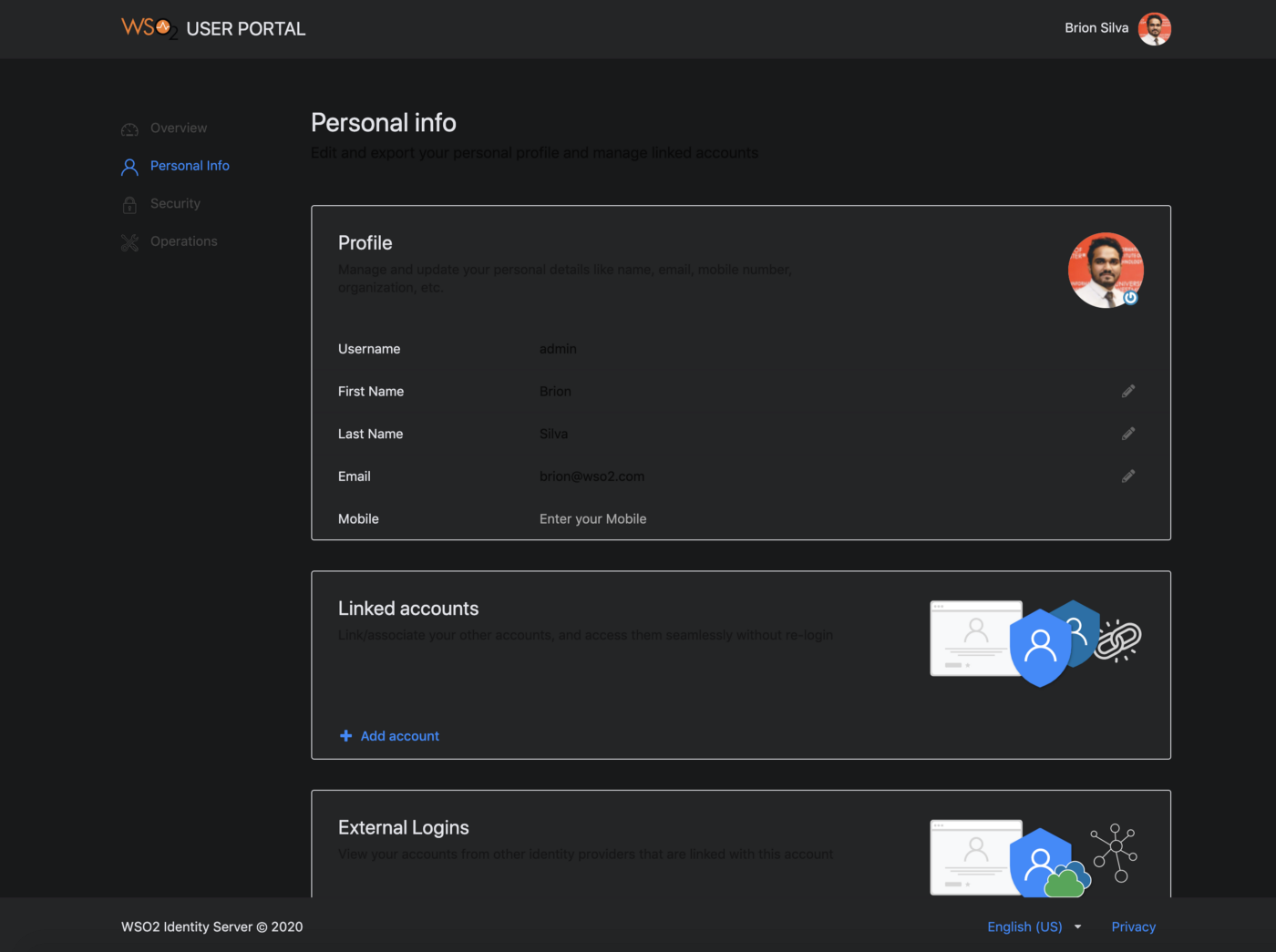
The final theme should look similar to following.