Customizing the My Account UI¶
From WSO2 Identity Server 5.10.0 onwards, a new user portal has been introduced which is the successor to the dashboard. It also adheres to the UI extensions scheme introduced with WSO2 Identity Server 5.9.0 to use a centralized theming for all the front-end portals.
Note
The User Portal application has been renamed as My Account from this release onwards.
This section explains how we can customize the theming of My Account.
Warning
Customizing the theme for My Account may result in the product missing out on updates intended for these components.
Learn more about WSO2 Updates.
Change the default theme to dark mode¶
A customized version of the default theme in the Semantic UI LESS package has been used to achieve the look and feel of the My Account.

For information on the Semantic UI theming, see Semantic UI documentation.
Before you begin¶
-
Check out the corresponding identity apps source code from the identity-apps repository. You can check out the
v1.0.558tag sincev1.0.558of identity-apps is used in IS 5.11.0.$ git fetch --all --tags --prune $ git checkout tags/v1.0.558 -b feature-dark-theme-demo -
Navigate to the
modules/theme/src/themesfolder within identity-apps. All the theme global variable overrides can be found in themodules/theme/src/themes/default/globals/site.variablesfile. For the full set of variables, see the original theme variables file.
Follow the steps given below to further customize My Account.
Step 1: Change the primary color of My Account¶
To change the primary color of the portal, the variables in the modules/theme/src/themes/default/globals/site.variables file need to be overridden.
-
Add a new variable under 'Site Colors' and give it a value as shown below. In this example, the variable is
facebookBlue./*------------------- Site Colors --------------------*/ @facebookBlue : #2d88ff; -
Now, change the primary color variable to refer the site color variable you defined above.
/*------------------- Brand Colors --------------------*/ @primaryColor : @facebookBlue; -
Next, add a new variable under 'Brand Colors' and give it a value as shown below. In this example, the variable name is
globalBackgroundColor. This will be used to change the background color from white to dark gray./*------------------- Brand Colors --------------------*/ @globalBackgroundColor: #18191a; -
Now, change the page background color (by using the
globalBackgroundColorvariable defined above) and the text color as shown below./*------------------- Page --------------------*/ @pageBackground : @globalBackgroundColor; @textColor : #e4e6eb; -
Build the
thememodule by running the following command and check the results reflected on the dev server.
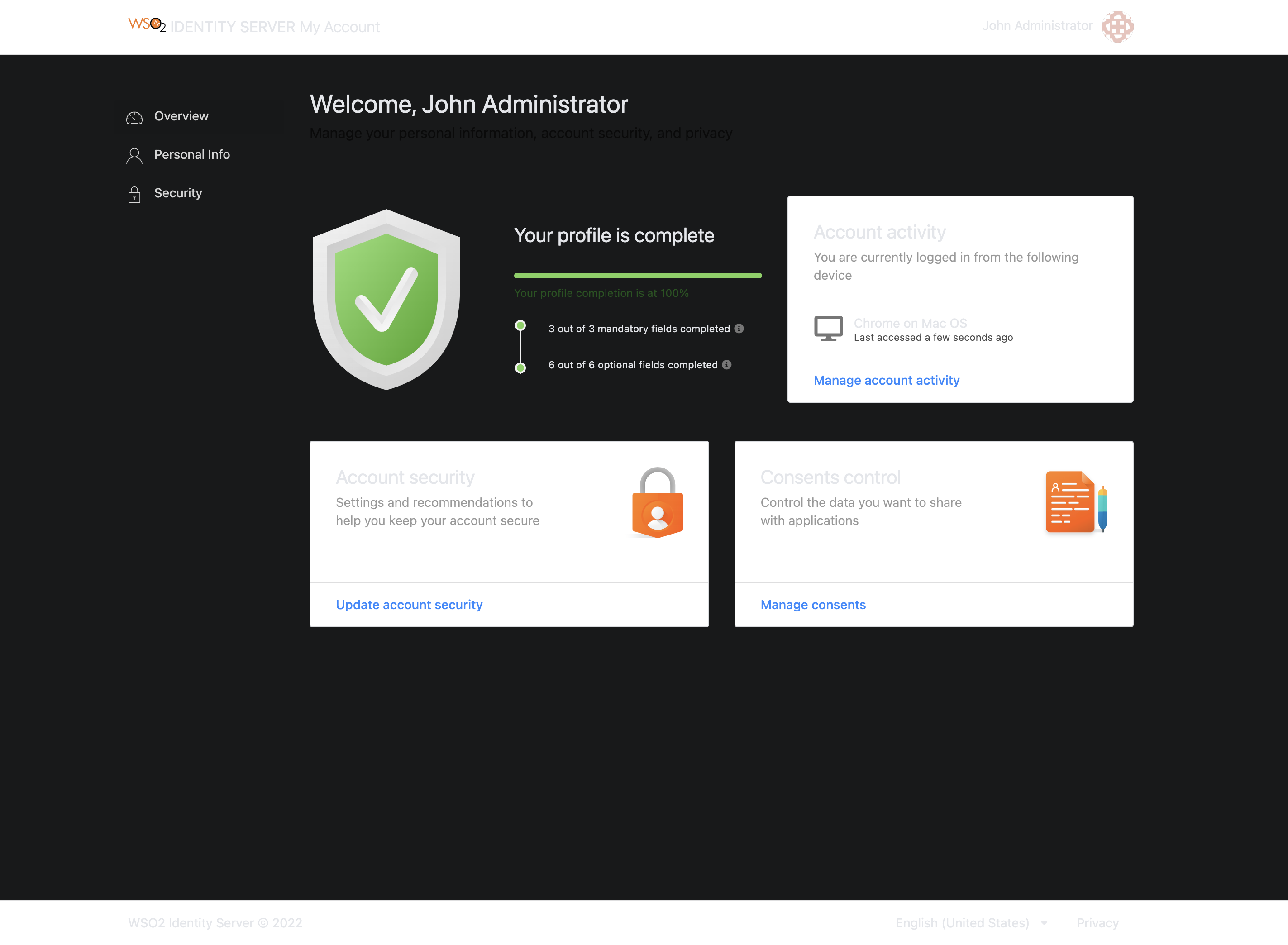
The response should be similar to the screenshot given below.# from inside `modules/theme` $ npm run build
The background color of the header, footer, side navigation, and content cards can be changed by following the steps given below.
-
To change the header and footer background colors,
-
Add a new variable to the 'Brand Colors' section in the
modules/theme/src/themes/default/globals/site.variablesfile and give it a value as shown below. This variable is namedglobalForegroundColorin this example./*------------------- Brand Colors --------------------*/ @globalForegroundColor: #1d2630; -
Add the color defined in the step above (
globalForegroundColor) to the Menu, App Header, and App Footer sections in themodules/theme/src/themes/default/collections/menu.variablesfile as shown below./******************************* Menu *******************************/ @background: @globalForegroundColor;/*------------------- App Header --------------------*/ @appHeaderBackground: @globalForegroundColor;/*------------------- App Footer --------------------*/ @appFooterBackground: @globalForegroundColor;
-
-
To change the side panel background, apply the following to the
modules/theme/src/themes/default/collections/menu.overridesfile..ui.vertical.menu { &.side-panel { background: @globalBackgroundColor; // Other styles } } -
To change the content card background color, apply the following to the
modules/theme/src/themes/default/views/card.variablesfile.@background: @globalForegroundColor;
The status can be checked by rebuilding the theme module.
# from inside `modules/theme`
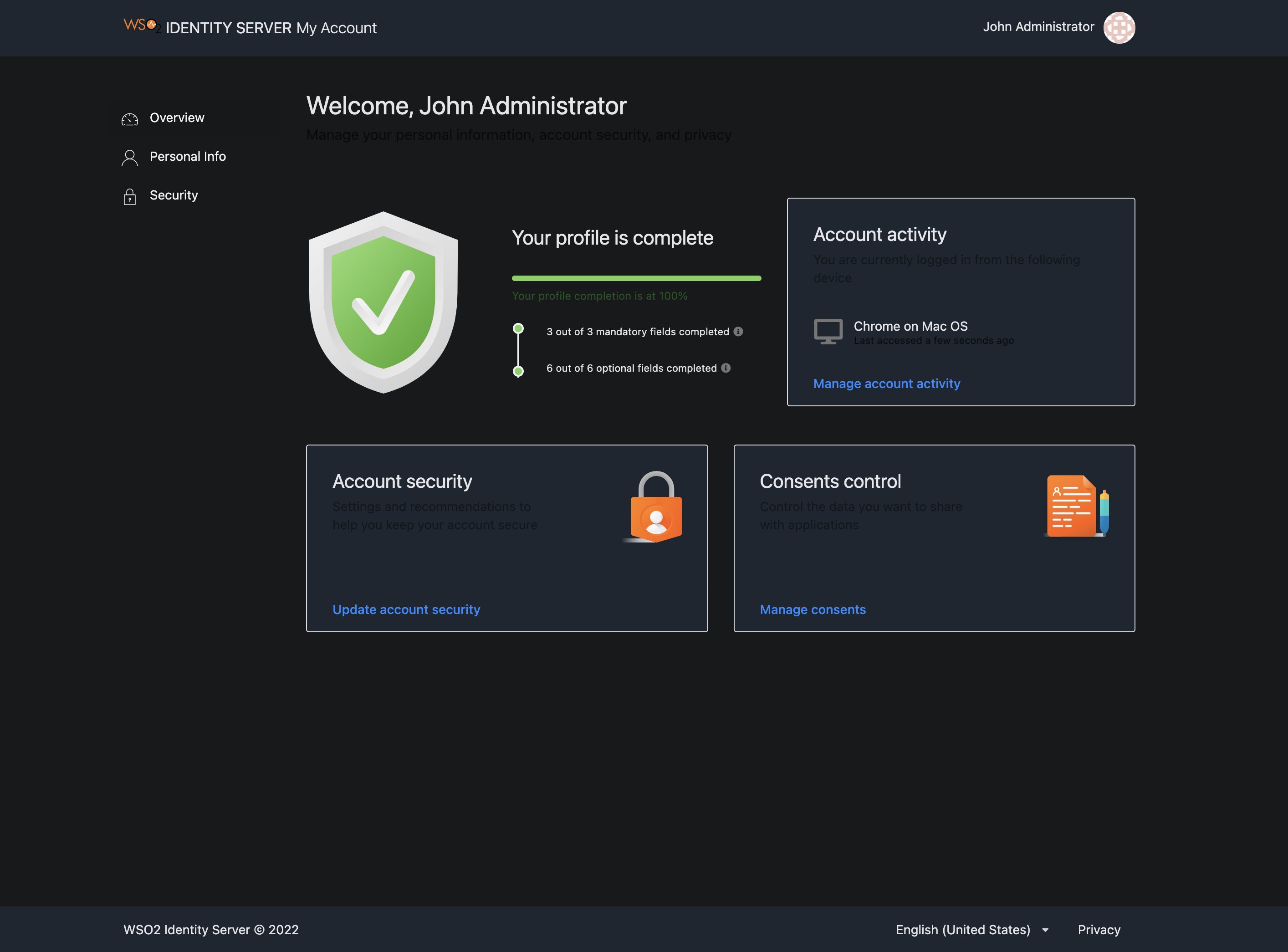
$ npm run buildThe changes should be reflected on the running dev server in no time. A sample screen of the new theme is shown below.

Step 2: Deploy changes in the web app¶
The final step of the process is the deployment. Follow the sequence of steps listed below to deploy the changes performed in the previous steps.
-
Build the theme module.
# from inside modules/theme $ npm run build -
Copy the
defaulttheme folder available insidemodules/theme/dist/lib/themes/directory into the<IS_HOME>/repository/deployment/server/webapps/myaccount/libs/themes/folder.Warning
Make sure that you keep a backup of the original theme folder.