Logging in to your application via Identity Server using Facebook Credentials¶
Current trends require usage of services from hundreds of websites in a connected world. Most of these websites need the user to create an account with them by providing a valid email address and password. Remembering all the different user IDs and passwords that you use can be difficult and cumbersome. To make life easier most websites now provide the user with an option to log in using their Facebook account, Twitter account or Google account. Since most of the internet users have one of these accounts, it makes creating a new account an instant action.
WSO2 Identity Server enables users to log in to applications with their Facebook account. To do that, create a Facebook app after registering as a Facebook developer.
This topic provides instructions on how to configure the Facebook app and the Identity Server to integrate using a sample app. See the following sections for more information.
Configuring the Facebook app¶
-
Go to https://developers.facebook.com/ and log in using your Facebook credentials.
-
Click on Create App.

-
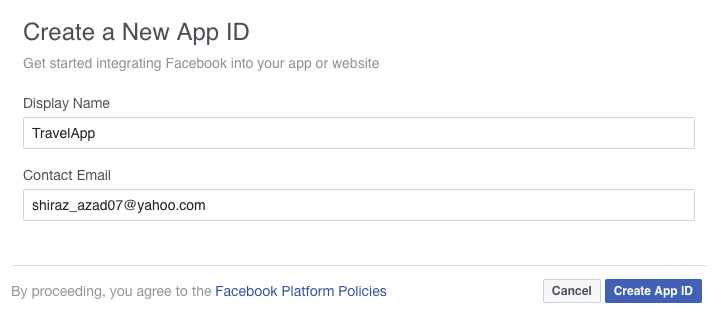
Enter a Display Name, Contact Email, and click Create App ID.

-
Enter code for security check, and click Submit.
-
On Select product page, click Set up under Facebook Login.

-
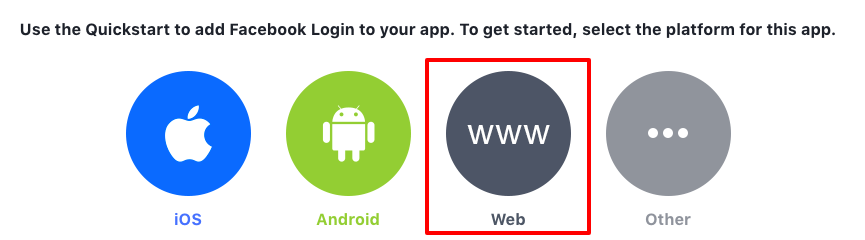
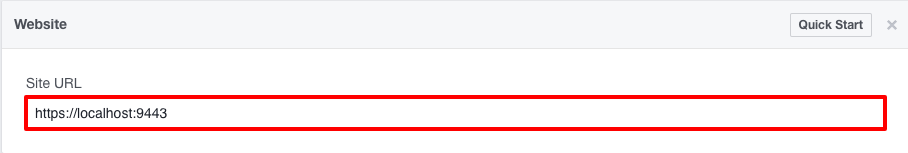
Select Website as the platform for the app used in this sample.

-
Enter
https://localhost:9443/as the Site URL and click Save.Info
If you have configured WSO2 Identity Server to run using the IP or hostname , you need to provide the IP or hostname instead of
localhost.
-
Under Products on the left navigation panel, Click Facebook Login.
-
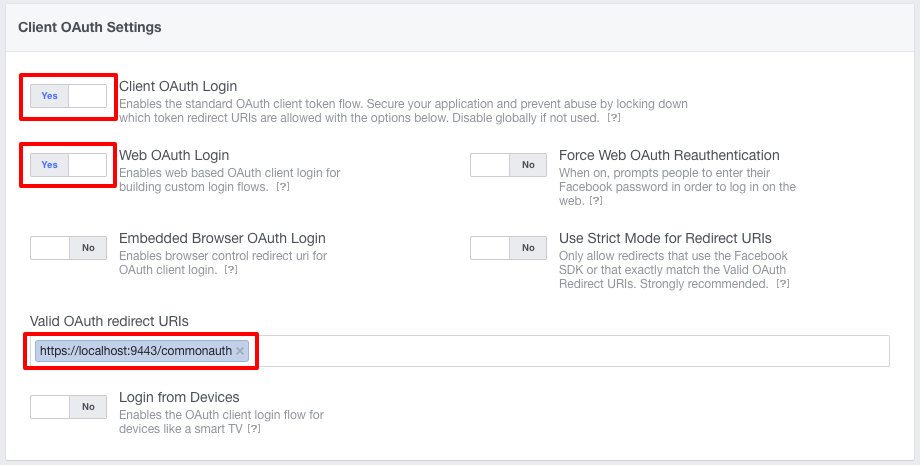
You can configure the Client OAuth Settings on the window that appears.

- Client OAuth Login should be set to Yes.
Client OAuth Login is the global on-off switch for using OAuth client token flows. It helps to secure your application and prevent abuse by locking down which token redirect URIs are allowed. - Web OAuth Login should be set to Yes.
Web OAuth Login settings enables any OAuth client token flows that use the Facebook web login dialog to return tokens to your own website. - Valid OAuth redirect URIs should be set to
https://localhost:9443/commonauth.Enter the ACS URL (Assertion Consumer URL) which is the endpoint in WSO2 Identity Server which accepts the response sent by facebook.
- Client OAuth Login should be set to Yes.
-
Scroll down and click Save Changes button to save the changes.
-
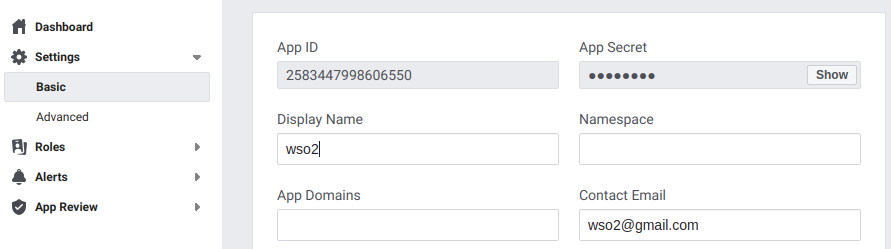
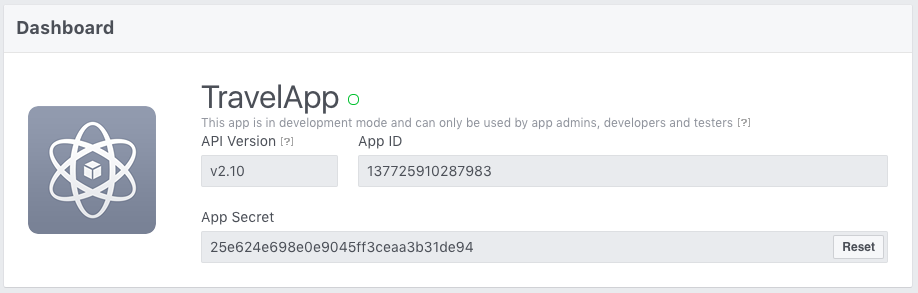
Click on Settings > Basic. You can see the App ID and App Secret as shown in the image below. Click Show to view the App Secret.
Info
App ID is the Client ID and the App Secret is the Client Secret in OAuth terminology. The API Version is Facebook’s API that is used to create the application.

-
Click Settings on the left menu and navigate to the Basic tab. Add the App Domains (since WSO2 IS is running on localhost, you can add localhost as the App Domain)
-
Click Save Changes.
Now you have finished configuring Facebook as an Identity Provider.
About accessing the app
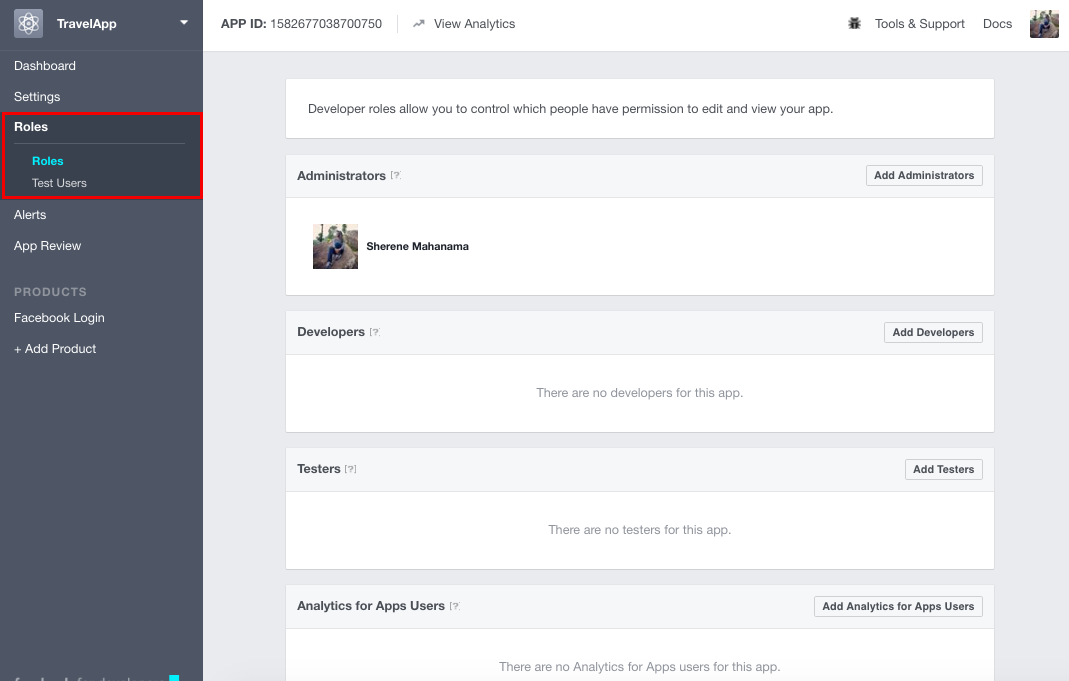
The app is not available to general public yet. To make to app available to every Facebook user, you have to submit the app for review. After a review, Facebook makes the app available to every Facebook user. You can find more information on the review process by clicking on App Review in the left navigation menu of your app's dashboard.
The review process may take some time, so for the purposes of this sample, you can specify some Facebook users as Developers or Testers. Only the users specified here can use this app to log in with Facebook until the app goes public. To do this, click on Roles in the left navigation menu of the dashboard and specify the required Facebook users as Developers or Testers.

Deploying travelocity sample application¶
The next step is to configure the travelocity.com sample
app in order to use it in this scenario.
Refer to Deploying the Sample App for the instruction on deploying and configuring travelocity sample application.
Once this is done, the next step is to configure the WSO2 Identity Server by adding a service provider and identity provider.
Configuring the identity provider¶
Follow the steps given below to add a new identity provider in WSO2 Identity Server.
-
Download the WSO2 Identity Server from here and run it.
Log in to the Management Console as administrator. -
In the Identity section under the Main tab of the Management Console, click Add under Identity Providers.
-
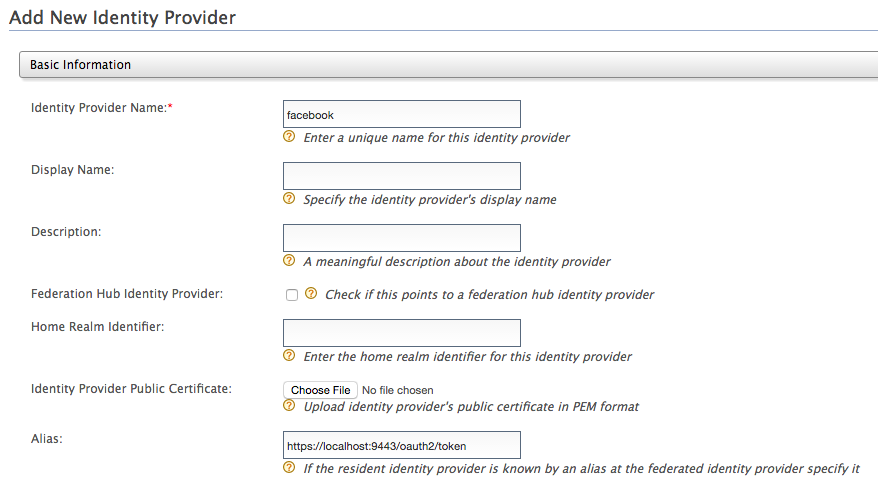
Give a suitable name as the Identity Provider Name.

-
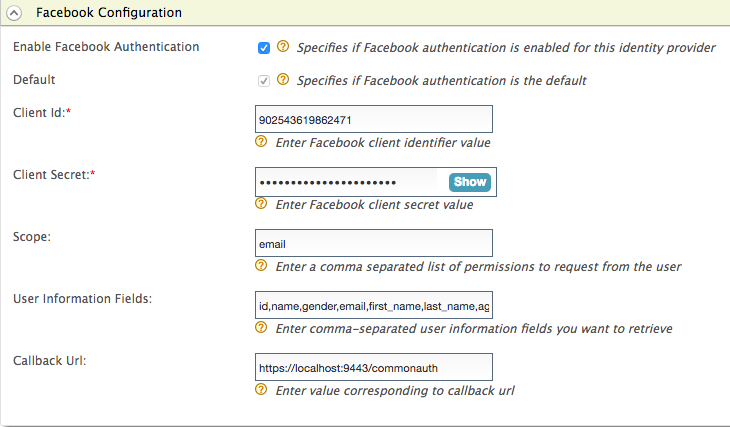
Go to Facebook Configuration under Federated Authenticators.
-
Enter the following values in the form that appears:
Field Description Sample Value Client Id This refers to the App ID you received from the Facebook app you created.
Don't know the client ID? See more information
- Go to https://developers.facebook.com/ and log in using your Facebook credentials.
- Click on your app from the My Apps drop-down list.
You are navigated to the Dashboard of the application. Note down the App ID and the App secret.
.
<Application ID of the Facebook App>
Client Secret This refers to the App Secret you received from the Facebook app you created. <App Secret of the Facebook App> Scope Defines the permission to access particular information from a Facebook profile. See the Permissions Reference for a list of the different permission groups in Facebook APIs. email User Information Fields These are the claims related to the user account on Facebook. WSO2 Identity Server requests these fields from Facebook when a user is authenticated with Facebook through the IS. See public_profile permission for more information about these fields. id,name,gender,email,first_name,last_name,age_range,link Callback Url This is the URL to which the browser should be redirected after the authentication is successful. This should be the commonauth endpoint of Identity server. https://localhost:9443/commonauth 
-
Select both checkboxes to Enable Facebook Authenticator and make it the Default.
-
Click Register.
You have now added the identity provider.
Configuring the service provider¶
The next step is to configure the service provider.
-
Return to the Management Console.
Before You Proceed
In the beginning of this guide you have registered the
travelocity.comwebapp when setting up thetravelocity.comsample. If you complete that you can skip steps 2 to 5 below. -
In the Identity section under the Main tab, click Add under Service Providers.
-
Enter travelocity.com in the Service Provider Name text box and click Register.
-
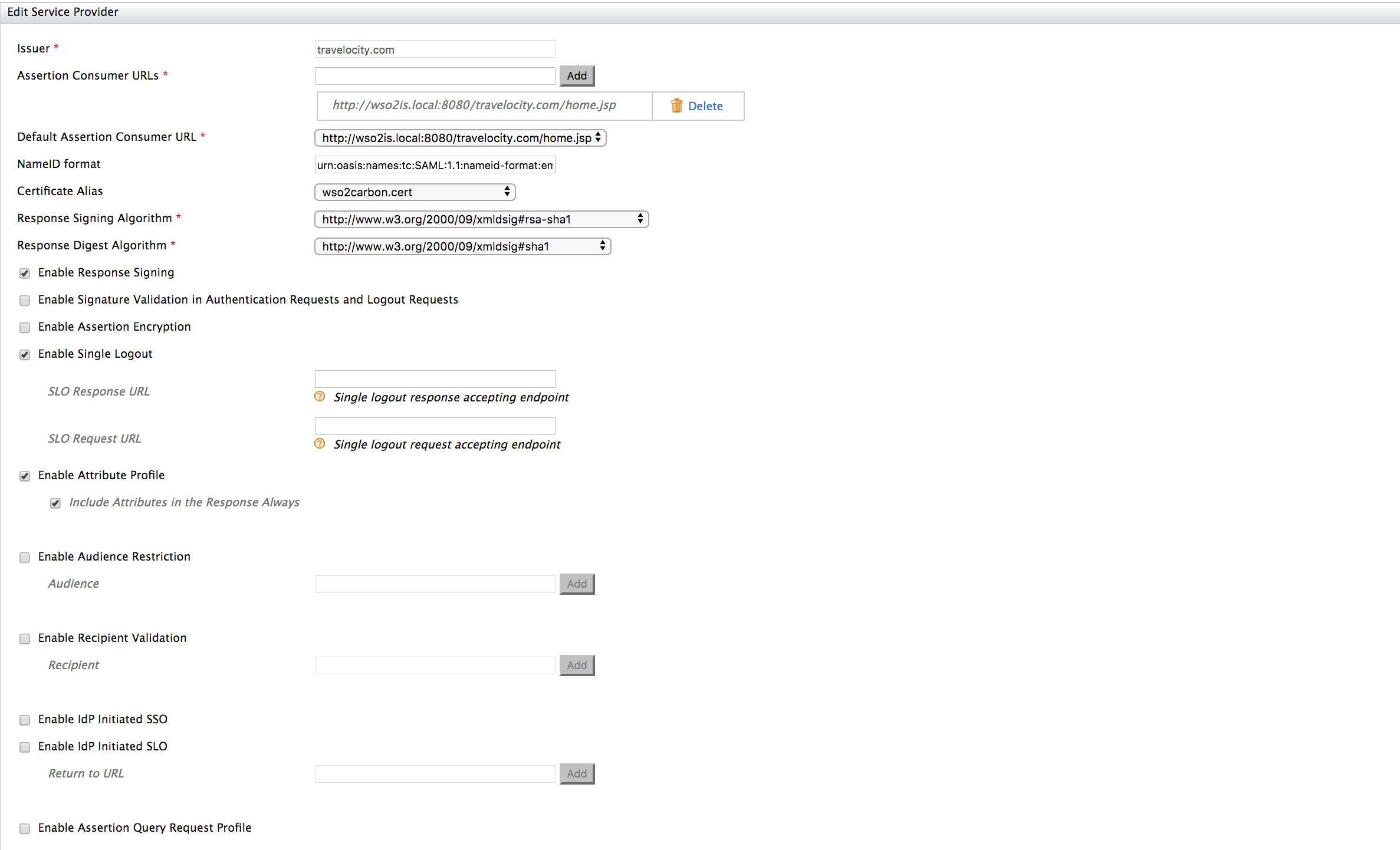
In the Inbound Authentication Configuration section, click Configure under the SAML2 Web SSO Configuration section and set the configuration as follows:
-
Enter the following values:
-
Issuer : travelocity.com
-
Assertion Consumer URL : http://wso2is.local:8080/travelocity.com/home.jsp
-
-
Select the following check-boxes:
-
Enable Response Signing
-
Enable Single Logout
-
Enable Attribute Profile
-
Include Attributes in the Response Always
-

-
-
Click Register. Now you will be sent back to the Service Providers page.
-
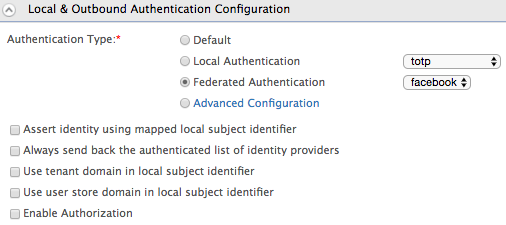
Go to the Local and Outbound Authentication Configuration section.
-
Select the Federated Authentication radio button and select the Identity Provider you created from the dropdown list under Federated Authentication.

-
Click Update to save the changes.
You have now added and configured the service provider.
Note
The default client-truststore.jks found in the
<IS_HOME>/repository/resources/security/ directory
contains the Facebook certificate by default.
Related Topics
For more information on SSO, see Single Sign-On.
Configuring claim mappings for Facebook (optional)¶
All the basic information of a user/application is stored in the form of claims. But for the same information, different Identity Providers(IDP) have different claims. Therefore, there should be a proper mechanism to map those claims within Identity Providers.
Here, we are authenticating the service provider application using facebook IDP. Therefore we need to map FaceBook claims with our WSO2 IDP claims.
So our next step is to configure claims in the Identity Server and map them with Facebook.
-
In the Identity section under the Main tab, click List under Identity Providers.
-
Click Edit to edit the facebook identity provider you created.
-
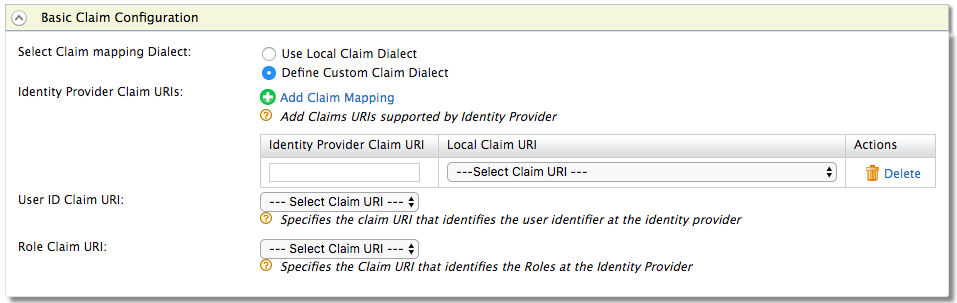
Under Claim Configuration, go to Basic Claim Configuration.
-
Select the Define Custom Claim Dialect option under Select Claim mapping Dialect.
-
Click Add Claim Mapping. The following screen will be displayed.

-
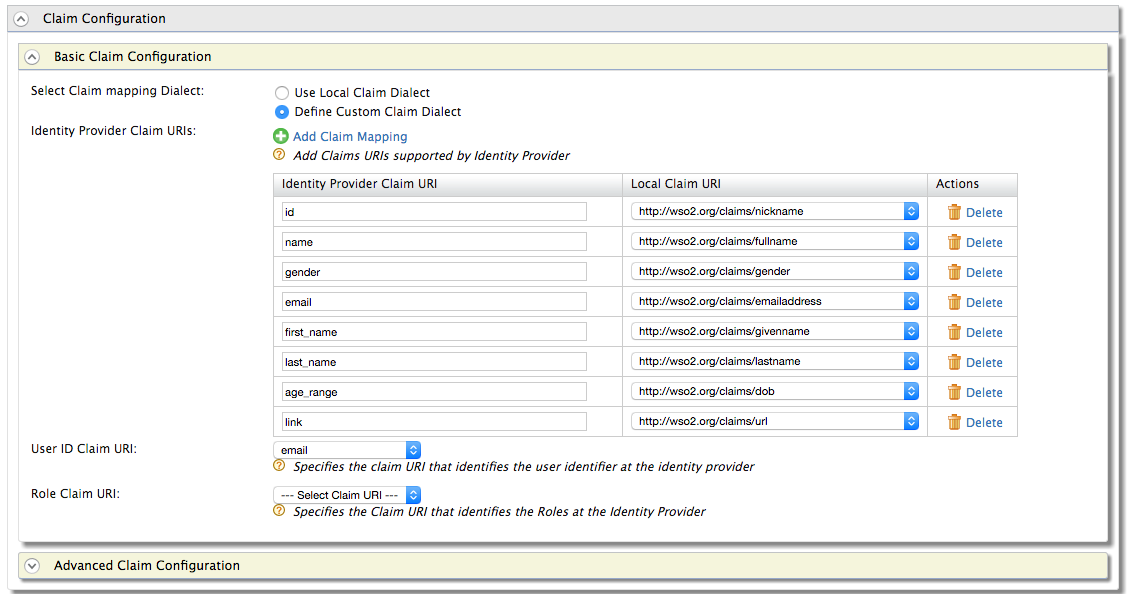
Now add custom claim mappings as follows.

-
You can retrieve all the public information of the user and the email address. The following are some common attribute names.
- id
- name
- first_name
- last_name
- link
- gender
- locale
- age_range
More information is available from the following link: https://developers.facebook.com/docs/facebook-login/permissions/v2.0
You can map these attributes to any Local Claim URI that is suitable.
-
From the receiving claims, you can select one claim as the user identifier for that particular identity provider. You can configure this through User ID Claim URI (e.g., email).
- Click Update to save changes.
Configuring requested claims for travelocity.com (optional)¶
Generally, the service providers need some information from the Identity Provider side after the authentication process in order to provide their service. To help this process we need to configure the necessary claims on the service provider side.
For that follow the below steps:
- In the Identity section under the Main tab, click List under Service Providers.
- Click Edit to edit the travelocity.com service provider.
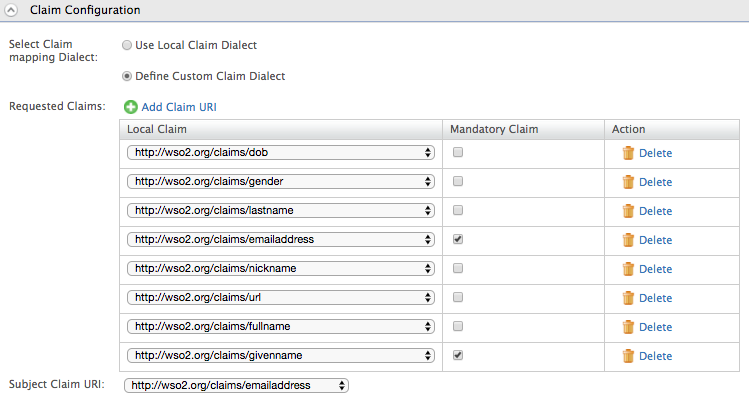
- Go to Claim Configuration.
-
Click on Add Claim URI under Requested Claims to add the requested claims as follows. Here you should add the claims you mapped in the Identity Provider claim configuration. Select the Mandatory Claim checkbox for any claims that are mandatory.
Do only,
If the service provider needs any claims to be used after authentication process, the SP can request those claims from IDP as " Requested Claims".

Info
Here, the claims which are marked as mandatory are requested by the service provider from the identity provider. If they are not available, the user will be redirected to a different page to request those mandatory claim values from the user as they are mandatory.
-
Subject Claim URI is the unique claim which we can use to identify a service provider. Therefore, select a suitable claim for the Subject Claim URI such that it will become a unique identifier for the service provider.
-
Click Update to save changes.
Now you have configured the Identity Server.
Testing the sample¶
-
To test the sample, go to the following URL:
http://wso2is.local:8080/travelocity.com.

-
Click the link to log in with SAML from WSO2 Identity Server.
-
You are redirected to the Facebook Login page. Enter your Facebook credentials and you will be taken to the home page of the travelocity.com app.